Getting tiles to render in my canvas!

Today I got into rendering tiles onto the canvas. I also opted to use all of the tiles from the Dungeon Crawl Stone Soup project as they are "public domain" and they provided a nice big single image that includes all the images I could ever need to create the 1.0 of IttyBittyRPG. At some point in the editor I'll add an option for you to add your own tilesets, but for now it seems like having a fixed tileset can help put some borders around the game and we'll see what level of creativity from developers ensues.
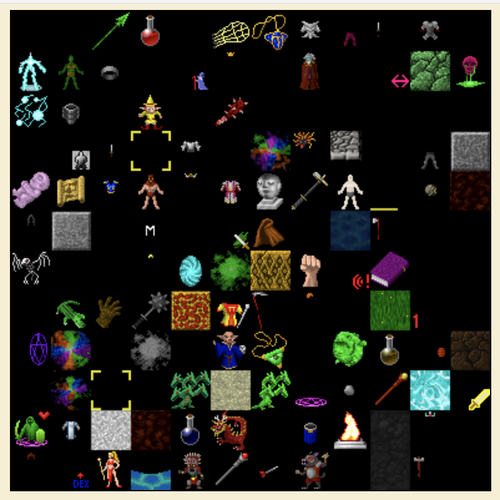
Anyway, I'm really happy with my progress over just a few days. There are already some bugs like the canvas not rendering on first try, but I'm sure it's just a race condition with the dom and image loading. Today you can see a sorta ROM loading screen style view where I randomly paint tiles from the single huge spritesheet. I may keep this as a sort of loading screen for the full game, but for now I'm happy I'm able to paint to the canvas. I even have events but you can't really tell right now. When you click the screen the same update is called. I used it for debugging at first.
Files
IttyBittyRPG
A simple way to create classic RPGs for the web
| Status | Prototype |
| Author | triptych |
| Genre | Role Playing |
| Tags | 32bit, Game engine, html, javascript, Simple, storytelling, webgame |
| Languages | English |
More posts
- Moving to GodotOct 21, 2018
- Almost to game content with tilemap add onSep 03, 2018
- Lots of progress on properties, favicon, room labels, splash screen and more!Sep 02, 2018
- Latest playable alpha upSep 01, 2018
- Getting property windows to workSep 01, 2018
- Lots of progressAug 26, 2018
- ES6 Web Components and an Alpha previewJun 08, 2018
- ES6 Web Components and an Alpha previewJun 08, 2018
- Library switch and emojisMay 26, 2018
Leave a comment
Log in with itch.io to leave a comment.